Vous êtes-vous déjà demandé quel est le premier élément visuel que les internautes voient lorsqu’ils arrivent sur un site Web ? C’est le moment de découvrir le Hero Header aussi appelé Hero Section, l’outil incontournable pour capter l’attention de vos visiteurs et les inciter à explorer davantage votre site.
Qu’est-ce qu’un Hero Header ?
Le Hero Header est le bandeau large situé en haut de la page d’accueil. Son rôle principal ? Capter l’attention des visiteurs. Il peut prendre plusieurs formes : un GIF, une illustration, une vidéo, un patchwork de photos, une image vectorielle, et bien plus encore.
En matière de Web design, le Hero Header est également connu sous les noms de « section en-tête », « Hero section » ou « Hero ». Il s’agit bien plus qu’une simple photo de produit ou un logo, c’est la première section que les visiteurs voient sur un site Web ou un blog, et elle doit donc être choisie avec soin.
Quelle est l’utilité d’un Hero Header ?
Le Hero Header est un outil puissant pour :
- Capter rapidement l’attention des visiteurs,
- Susciter leur curiosité et les inciter à parcourir vos pages,
- Apporter une réponse immédiate aux recherches effectuées par les internautes,
- Faciliter la compréhension de la proposition de valeur et de vos contenus,
- Favoriser votre taux de conversion.
Que ce soit pour un blog ou pour un site e-commerce, le Hero Header a une fonction d’accroche cruciale (effet WOW), tout en favorisant le travail de branding.
Comment créer un Hero Header efficace ?
La création d’un bon Hero Header nécessite de prendre en compte plusieurs éléments :
- Optez pour un visuel pleine largeur pour un effet visuel percutant,
- Choisissez un visuel statique pour ne pas perturber la lecture du CTA (call-to-action) ou de la proposition de valeur,
- Proposez un visuel qui allie le rationnel et l’émotionnel pour renforcer l’implication des visiteurs,
- Placez votre logo dans un coin du Hero,
- Évitez d’utiliser les mêmes couleurs que votre logo ou votre marque,
- Ne placez pas directement le texte dans la bannière pour séduire les algorithmes de Google et des autres moteurs de recherche,
- Assurez-vous que votre Hero Header s’adapte à tous les formats d’écran et qu’il ne gêne pas la navigation sur le site.
Et surtout, n’oubliez pas d’intégrer le CTA (demander un devis, en savoir plus, ouvrir un compte…) dans le header.
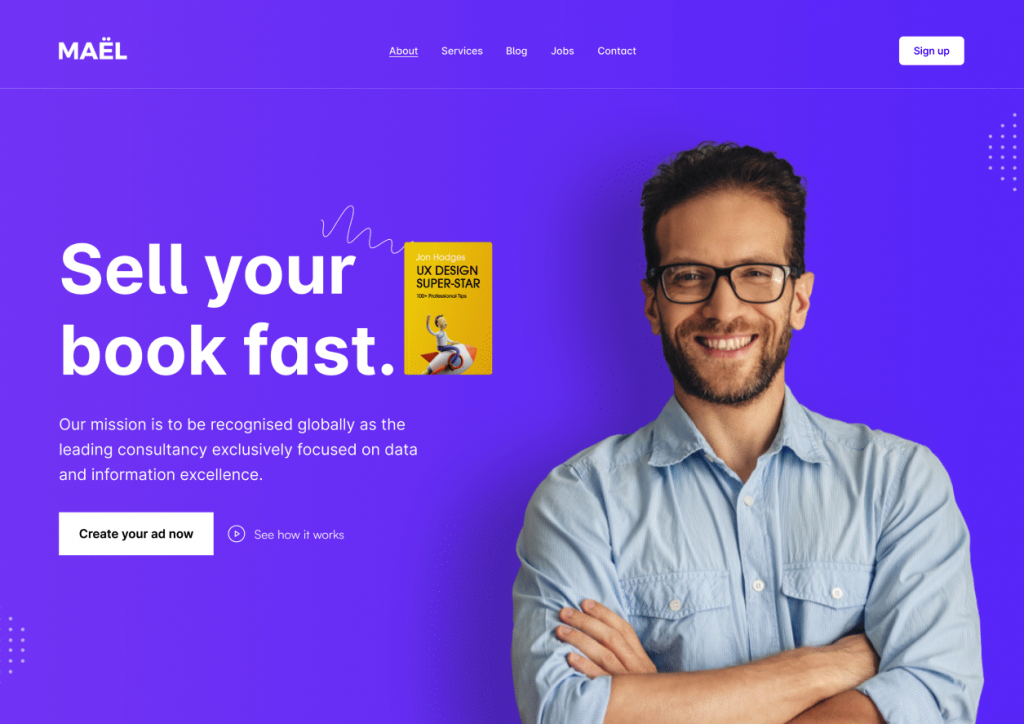
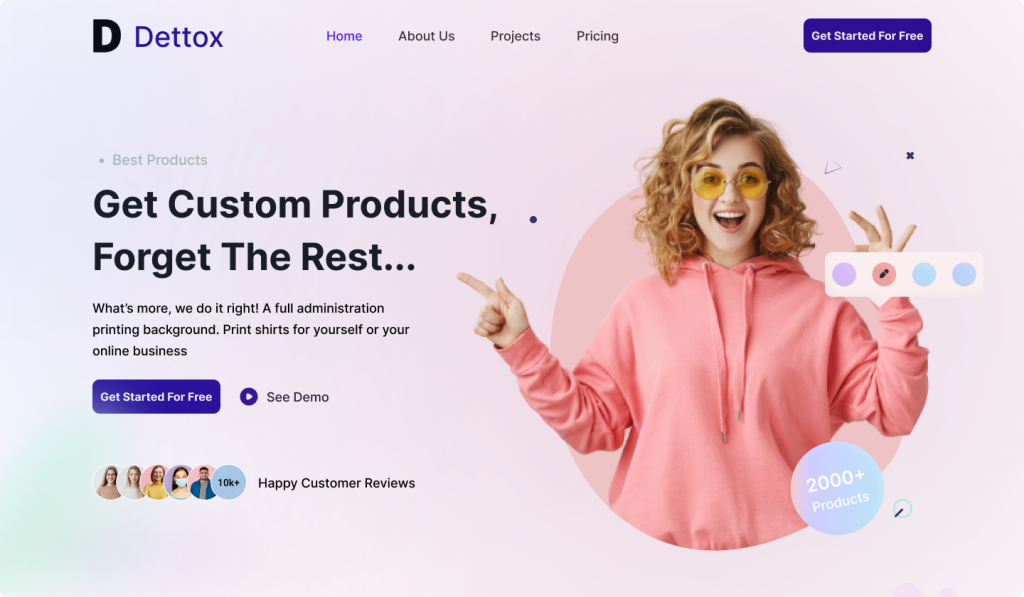
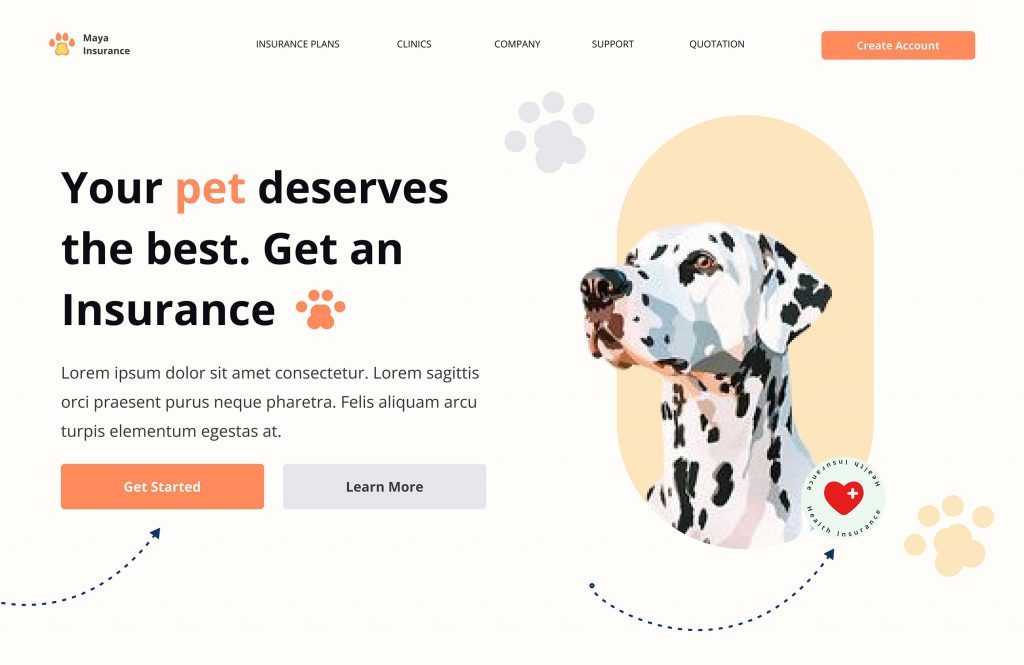
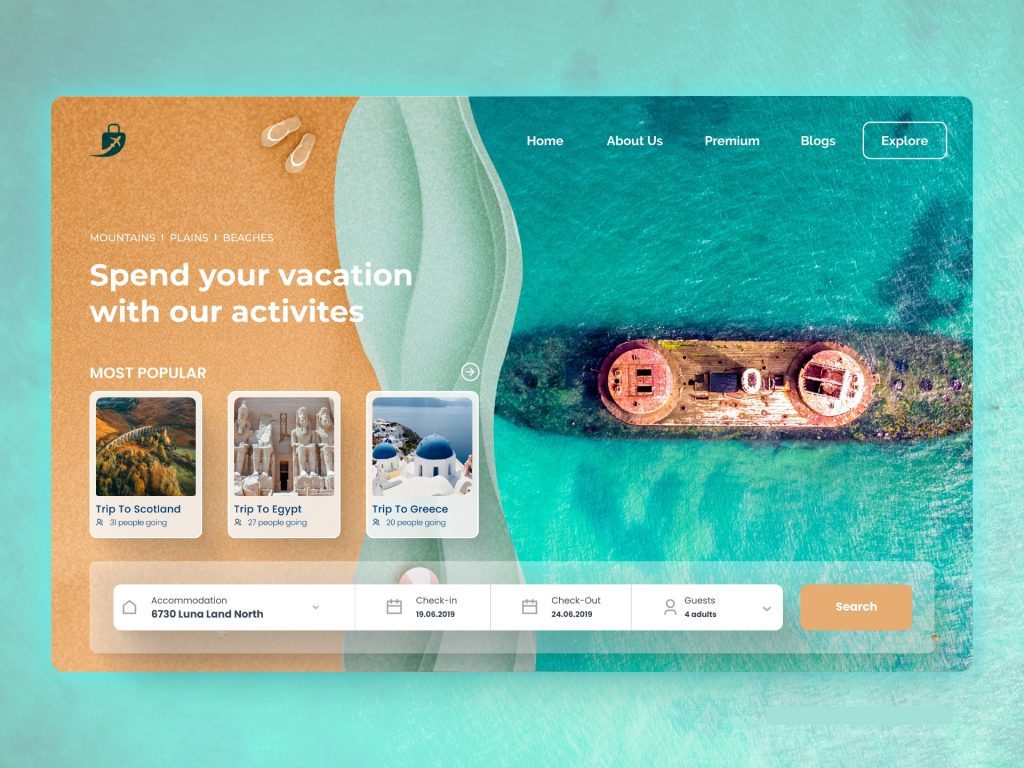
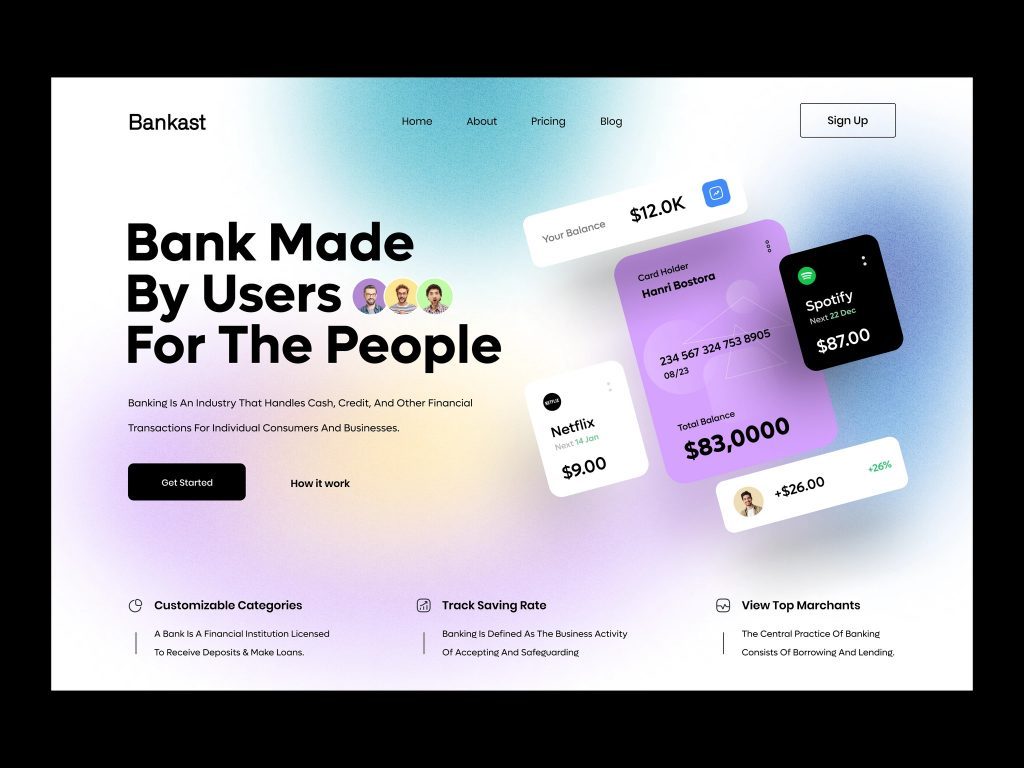
5 exemples de Hero Section efficaces :
Ces 5 exemples de Hero sont réussis pour plusieurs raisons :
– Une proposition de valeurs facile à identifier et à comprendre
– Un ou deux CTA maximum, afin de ne pas perdre l’utilisateur
– Un CTA qui contraste avec la couleur de fond
– Des couleurs vives





Alors, êtes-vous prêt à transformer votre site avec un Hero Header efficace ?
